今回ははてなブログで表(テーブル)を載せる方法について紹介します。

ブログテーマ「Innocent 」を使用中なので、他のテーマを使用されている方は表の見た目(デザイン)が違うと思います。
後半では表のデザインについても触れていきますので参考にしてみてください。
表の書き方
はてな記法(雪ん子使用中)
記載方法はこちらでも紹介されています。
table記法とは - はてなキーワード
基本
各行の先頭(と末尾)、セルで区切りたい部分に半角の縦線「|」を挿入します。(PCでは Shift+ ¥ )
<例>
※三行目最後「|」と「|」の間にスペース挿入
プレビュー画面

- 行の末尾の縦線「|」は省略可能(改行するだけで大丈夫)
|機種代(税込み)|1,188円|1,512円|
|機種代(税込み)|1,188円|1,512円
ただし、使用しているデザインによるかもしれないので、枠線が出なかった場合は行の末尾にも「|」を挿入してください。
- 空欄のセル
例)真ん中の列を空欄にする
|機種代(税込み)||1,512円|
ただし、右端の列だけはスペースを挿入しないと枠線が出ないので注意してください。
例)空欄ができる(□=スペース)
|基本料との合計|2,268円|□|
|基本料との合計|2,268円|□
空欄ができない
|基本料との合計|2,268円||
- 見出しの列や行を作る
例)|*1ヶ月分の料金|
応用
金額は右揃えにしたいなって場合
<例>
プレビュー画面

見出し(「*」を付けたセル)は勝手に中央揃えになるのですが、それ以外は左揃え。
金額を「<div align="right"></div>」で挟むことで右揃えにしています。
折角なので○○揃えを紹介
- 左揃え <div align="left"></div>
- 中央揃え <div align="center"></div>
- 右揃え <div align="right"></div>
Markdown
使った事がないので、余計なことは言いません。
詳しくは、かげろさん(id:kagerou_ts)の記事で。
はてなブログカスタマイズメモ
HTML
私のような初心者でもできそうなものを探しました。
こちらを参考にさせていただきました。
テーブル -- ごく簡単なHTMLの説明
編集画面が「はてな記法モード」「Markdownモード」を使用中の場合は、文中にそのまま書き込み可能です。
「見たままモード」を使用中の場合はHTML編集画面に切り替えて書き込みましょう。(スマートフォンのアプリではHTML編集画面は出ません。)
はてな記法やMarkdownで「|」を挿入する代わりに、開始タグ(<○○>)と終了タグ(</○○>)で文章を囲んでいく感じですね。
タグについての詳細はこちら
HTMLのタグと要素
<例>
<table> <caption>1ヶ月分の料金</caption> <tr> <th>機種</th> <th>arrows Be</th> <th>Galaxy Feel</th> </tr> <tr> <td>機種代(税込み)</td> <td><div align="right">1,188円</div></td> <td ><div align="right">1,512円</div></td> </tr> <tr> <td>基本料との合計</td> <td><div align="right">2,268円</div></td> <td ><div align="right">2,592円</div></td> </tr> </table>
プレビュー画面

それぞれのタグで挟んだときの効果
- <table></table>
- <caption></caption>
- <tr></tr>
- <th></th>
- <td></td>
HTMLだと、「 <caption></caption>」で表のタイトルを真ん中につけられるのがいいですね。
ちなみに、このHTMLを簡単に作れるツールがあるようです。
詳しくは、たつとらさん(id:ryurou-shima1126) の記事で。
これは便利!簡単にブログに表を設置する 「テーブルタグ作成ツール」
その他の方法
PCが壊れていて自分では試していないのですが、Excelからコピーして張り付けできたり、作った表をHTMLに変換するツールもあるそうです。
詳しくは、ねこさとさん (id:ptskunx)の記事で。
あ、ねこさとろぐ(別館です)
デザインも変えてみる
デザイン変更前のスクリーンショット
スマートフォン版

PC版

PC版、横線しかない!?
そして、横にすごく長い。
ブログテーマ「Innocent 」を使用中なのですが、テーマで設定されているのかも。
せっかく設定してもらっていますが……
変えてみようかな。
こちらにも少しCSSのことも書いてあるし、これを少しいじって頑張ってみます。
table記法とは - はてなキーワード
表のデザインのCSS(小さい表向け)
私が悪戦苦闘して辿り着いたCSSです。
CSSを貼り付ける場所はこちらの記事で紹介しています。
文字サイズと行の高さを変更
<例>
コピペする方は /*~*/の部分もそのまま貼り付けて大丈夫ですよ。
/* 表 */ table { width: auto; /* 文字に合わせて大きさを自動に */ } .section table caption{ /* タイトル */ font-size: 17px; /* 文字の大きさ */ padding: 0.5px; /* 文字周りの余白 */ } .section table th { /* 見出しセル */ border: 1px solid #000000; /* 線の太さ・種類・色コード */ background: #B0DFFF; /* 背景色 */ text-align: center; /* 中央揃え */ padding: 0.5em; /* 文字周りの余白 */ } .section table td { /* 普通のセル */ border: 1px solid #000000; /* 線の太さ・種類・色コード */ padding: 0.5em; /* 文字周りの余白 */ } /* 表ここまで */
追記
「table」「.section table ○○」でうまくいかない場合もあります。
その際は
「table」→「.entry-content table」
「.section table ○○」→「.entry-content table ○○」
に変更してみてください。
スマートフォン版は「.section table」で、
PC版は「.entry-content table」の場合もあります。
ド素人なもんで断言できず申し訳ありません。
もっと勉強します!
追記ここまで
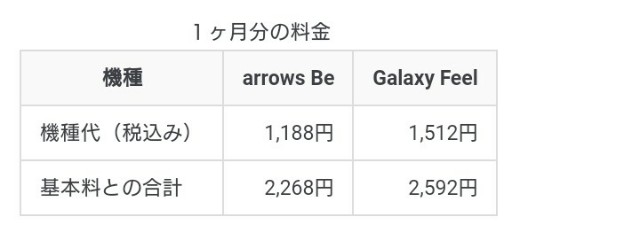
上のCSSを設定して出来上がった表はこちら。
スマートフォン版

PC版

もっと良い方法や、素敵なデザインもあると思いますが、初心者ながら良くできたと思います(^^)b
表を使う機会ってそんなに無いんですけど、CSSをいじるのってパズルみたいで好きなんですよね。そして、勉強にもなりました。
表にお困りの方の参考になれば幸いです。
大きな表を入れたい方はこちらの記事もご覧ください。
はてなブログで表を載せる方法(デザイン編)
