はてなブログへの画像挿入は、画像挿入ボタンを使ってしまいます。
が、前回紹介したブログの締めくくりを作る際に、HTMLタグに画像のURL(アドレス)が必要になりました。
その時に、てこずったので残しておきます。
はてなフォトライフで試してみる。
まず、画像のアドレスを取得するためにアップロードします。
アップロードしないとURLが取得できないのです。
※ブラウザはChromeを使用しています。
はてなフォトライフを開いたら、アップロードをタップ

小さいので、ピンチアウトしてください。
(二本指でギュギュっと広げる)

ファイルを選択

ドキュメント→写真の保存場所→好きな画像を選択


ファイル名が入りました。必要であればタイトルをつけてください。

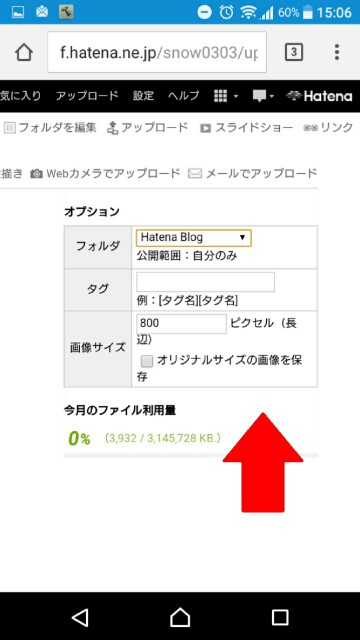
右側に移動していくとオプションがあります。
保存するフォルダや、画像のサイズ等を好みの設定にしてください。

左に戻って、アップロードをタップすると、保存先のフォルダに繋がります。
画像が一覧に追加されました。


アップロードは終了。
はてなフォトライフでURLを調べる
アップロード終了した状態から引き続き操作可能です。
トップページに戻ってしまった方はマイフォト→フォルダ横の「編集」で画像選択画面へ行きましょう。


画像を選択して「ブログに貼り付ける」をタップ(複数可)

 ]
]小さなウインドウが出てきて、HTMLタグの枠内にURLが載っています。

中身を見てみると……
マーカー部分が画像のURLです。
<a href="http//f.hatena.ne.jp/snow0303/201702181544">
<img src="http//img.f.hatena.ne.jp/images/fotolife/s/snow0303/20170218/201702181544.jpg" alt="201702181544"></a>
基本的に、画像のURLの末尾は「.jpg/.jpeg」「.gif」「.png」のように画像の拡張子で終わります。
「http://○○○.jpg」等の画像部分のみ抜き出してもいいし、HTMLタグを丸々コピーしてもOKです。
はてなフォトライフでの他の調べ方
マイフォトをタップ

保存先のフォルダをタップ

アドレスを知りたい画像を長押し→出てきたメニューの「新しいタブで画像を開く」


もしくは、一覧でアドレスを知りたい画像をタップ→画像が表示されたら長押し


出てきたメニューの「新しいタブで画像を開く」

新しいタブへ移動します。
アドレス欄を左へフリックかスワイプ

もしくはアドレス欄を下へフリックかスワイプして、開きたいページをタップ


上のアドレス欄がこの画像のアドレスです。

ちょっとめんどくさいですね(笑)
こっちの方が楽かもしれない
画像投稿用の記事を作成してしまえば、フォトライフにも行く必要はありません。
私はもちろんこの方法です。
記事に画像を載せて公開。
公開したページを見に行く。


画像を長押しして新しい「新しいタブで画像を開く」をタップ。
新しいタブで画像のアドレスを入手する。


記事を下書きに戻す。

ベストなのは、テストブログを用意すること。
はてなブログでは無料で3つサイトを作れるので、余っている枠がある方は作ってみてはいかがでしょうか?
公開範囲を「自分のみ」にしてしまえば、画像を公開した後に急いで下書きに戻す必要がありません。
オンラインストレージ
バックアップなどでオンラインストレージに画像をアップロードしている方は、そちらからURLを取得出来るかもしれません。
わざわざ「はてなフォトライフ」へアップロードしなくても良いかもしれないので、お使いのサービスを確認してみてください。
ブラウザでのアドレスの調べ方比較
アドレスを調べる前に…
著作権のない画像なら問題ないのですが、他の方の画像を借りる際には持ち主に一声かけましょう。
著作権について詳しくはありませんが、最低限のマナーだと思う。
「ドコから引用」とか「誰から借りました」とか書いたら更に良いと思います。
テレビでよく見る「提供:アフロ」みたいな感じです。
一番簡単!パソコン!
我が家のは壊れてるので画像は載せられません(笑)
会社のPCも仕事以外の使用はダメなので、自社のホームページで動作だけ試してみました。
Internet Explorer
画像を右クリック
↓
プロパティ
↓
開いた画面に「画像のURL」が表示される
Google Chrome
画像を右クリック
↓
画像アドレスをコピー
スマホ Chrome



スマホ Firefox


スマホ Dolphin Browser




ブラウザによってちょっと操作が違いますが、最初に画像を「長押し」することは共通ですね。
上記以外のブラウザを使用している方も、ひとまず「長押し」してみると、何か糸口が見つかりそうですね。
